Your homepage is the first thing visitors see when they land on your website. It helps define your site’s style and aesthetic. However, WordPress’ default homepage settings aren’t ideal for all websites.
Fortunately, you can customize your WordPress homepage to better highlight what your website offers. This can also help you set the tone for your site and make a great first impression on your visitors.
In this article, we’ll explain why you may want to make changes to your homepage. We’ll then show how you can customize it in WordPress, using four methods. Let’s get started!
Why You May Want to Customize Your Homepage
WordPress automatically displays the latest blog posts on your homepage. This is perfect if you run a blog, but it may not be ideal for businesses and eCommerce websites.
Since your homepage is the face of your website, you want to personalize it to give visitors an idea of who you are. The page should give visitors some information about your brand, and highlight the most important content on your website.
For instance, bloggers can display the latest blog posts on their homepage, or feature their most popular articles. Freelancers may want to include a bio and some work samples, and eCommerce sites can showcase their bestselling products.
A custom design with a unique header, professional fonts, and beautiful colors is an effective way to communicate your brand’s personality. You can also embed social links and contact information in your footer so that visitors know how to reach you.
If you run an eCommerce site, you’ll want your homepage to drive traffic to your product pages. You can highlight promotions and include a Call To Action (CTA) to encourage users to buy a product or subscribe to your newsletter. You can also edit your homepage to show off seasonal updates and sales:

Additionally, you can play around with the location and design of your sidebars and widgets. As long as you include the essential elements, such as navigation menus, the specific content of your homepage is entirely up to you.
How to Customize the Homepage on Your WordPress.com Website (4 Ways)
There are several ways to customize the homepage on your WordPress.com website. Let’s take a look at four different ways you can do this.
1. Set a Static Homepage
A static homepage is a specific page that you designate as your site’s homepage. It’s called the static page because it doesn’t change. This page might include a custom header, images, and text welcoming visitors to your website.
You’ll need to create a designated page before you set your static homepage. To do this, navigate to Pages > Add New in your WordPress dashboard. Here, you can choose from a variety of predefined page layouts or create a blank page to use:

After you customize and publish the page, you’re ready to make it the static homepage. Start by navigating to Settings > Reading in your WordPress dashboard:

Under Your homepage displays, select A static page. Then, from the drop-down menu next to Homepage, choose the Home page you’ve just created.
When you’re finished, click on the Save Changes button at the bottom of the page. Then, when you navigate back to your homepage, you’ll see your new static page.
You can follow the same process to create a new home for your recent posts. First, create a new page titled Blog. Then, choose this page from the drop-down menu for Posts page.
2. Edit the Homepage in the Block Editor
In 2019, WordPress replaced its classic text editor with the intuitive Block Editor. With this feature, each section you add to your page is inserted as a block. For example, text, media, lists, tables, and every other element you add is an individual block with specific customization options.
To customize your homepage using the Block Editor, simply navigate to the Pages section of your dashboard and select Home:

To add a new block, you can click on the plus sign (+) in the top-left corner. Blocks are sorted by categories, including Text, Media, and Design. If you can’t find what you’re looking for, you can type it in the search box:

When you click on a block, its toolbar will appear on the screen. For example, the toolbar for a paragraph block includes basic text formatting, such as alignment, links, and more:

You’ll also see block settings to the right of the screen. If you’re using a paragraph block, you can change the font size and color:

If you want to display images on your homepage, scroll to the Media section of the Block menu to see what options are available. You can insert pictures, slideshows, videos, and more.
The Cover block is a great feature for a homepage. This enables you to display a large image with text:

Additionally, WordPress has blocks for common widgets, such as navigation menus, calendars, event countdowns, social icons, and much more. You can also add various CTAs to your homepage using the Button block.
For instance, you could add a Learn More, Subscribe, or Buy Now button:

Once you’re finished customizing your homepage, you can click on Save draft, then select Publish to make the page live on your site. If you’re editing an already published page, simply click on Update.
3. Configure the Homepage Settings in the Theme Customizer
The WordPress Customizer enables you to make changes to your theme. For instance, you can add, remove, and move various elements to create a unique design. Each theme has its own customization settings and options.
To access the theme customizer, navigate to Appearance > Customize in the WordPress dashboard:

On the left of the screen, you’ll see a panel with different elements that you can customize. For instance, if you click on Site Identity, you’ll find options to change your title and tagline, and upload a site logo.
In the Customizer, you’ll also see options for changing your site’s color scheme and the location of your menus. Additionally, you can add widgets to your homepage from the Widgets section.
There is also an Additional CSS section. Here, you can add custom CSS code to your theme:

Depending on your theme, you may see more or fewer options in the Customizer. Once you’re finished making changes, you can click on the Save Changes button at the top of the panel.
4. Use the Site Editor
The WordPress Site Editor is a block-style editor that allows you to design everything on your site. However, it is only available for block-based themes.
With the Site Editor, you can customize everything from your header to your footer. You can also add blocks to different areas of your site.
Note that the Site Editor is a brand new feature that is currently in the beta phase. However, you can still access it.
To get started, navigate to Appearance > Editor (beta) in your WordPress dashboard:

As you can see, the Site Editor includes a menu similar to the Block Editor, with many of the same functions. Click on the plus sign (+) to insert a block and start designing your homepage template.
You can select the area of the site you wish to edit. For instance, you can toggle between editing the header and footer. However, it’s important to note that if you make changes to either of these elements, they will apply to every page on your site.
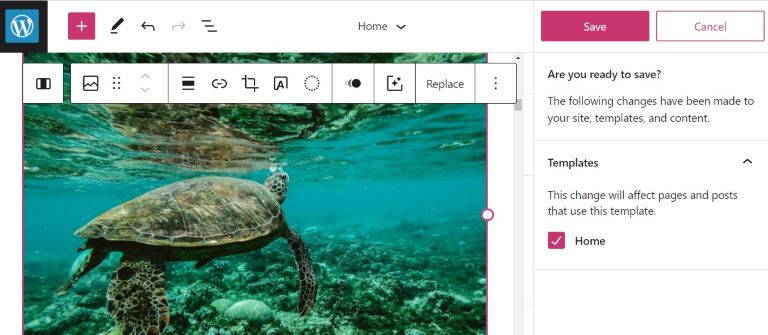
Once you’re finished, you can click on the Save button at the top of the screen. You’ll then be prompted to select which changes you want to save:

If you’d like to undo your changes, you can click on Clear Customizations from the middle menu to revert back to the default page:

If you click on the WordPress logo in the top-left corner of the screen, you can navigate to Templates to see a list of existing page templates:

From here, you can choose a template to edit. Simply click on the element you want to modify to return to the Site Editor. You can also add a new template from this page.
Now You’re Ready to Customize Your Homepage
A customized homepage will help you make a great first impression on your site’s visitors. When designed properly, it can help drive traffic to other parts of your website.
You can set a static page and then edit it using the WordPress Block Editor to create a custom homepage. Additionally, you can make changes to your design using the Customizer. If you want to create an entirely unique homepage, you can use the new Site Editor.
